What is Siteimprove?
Siteimprove is an automated tool used by Arts & Sciences that regularly crawls the department and center websites to monitor for several different types of problems and alerts site maintainers if any are found. It can provide information on analytics (page views, visitors, and traffic sources), quality assurance (broken links, misspellings), and accessibility (the ease with which a person with disabilities can access your site). Automated tools like Siteimprove can be set up to quickly analyze the code of many pages for certain issues and then generate a report. While this is quicker than manually checking a page or entire site, it can't tell you if the font is legible, the alt text is accurate, or headings make sense. Automatic tests save time and should be done regularly, but can't completely replace manual testing.
Getting Started with Siteimprove
Since you don't use your WUSTL Key to sign in to Siteimprove, you will first need an account made. If you need to request a new account or have your existing password reset, contact Amy Baker at amybaker@wustl.edu.
- Go to https://siteimprove.com/en-us/
- Select the login link.
- Login with your login name and the password you received by email from Siteimprove. Siteimprove login does not use your wustl key.
- From the list of available sites, select your department site.
- In the top left-hand corner is a dropdown with available categories: Quality Assurance, Accessibility, Analytics, Policy, Reports and Settings. Select the appropriate category.
Please remember that to use the CMS feature of Siteimprove that helps you to link directly to your errors, you must also be signed into your department site on the same browser.
We currently offer a self-paced Siteimprove course in Canvas. If you would like to sign up for the course, please contact Amy Baker at amybaker@wustl.edu.
More How-to Information
Quality Assurance: Broken Links & Misspellings The Quality Assurance module helps you to monitor and fix issues with content quality, content freshness, security, and user experience. This includes fixing broken links and correcting misspellings.
Making Policies Policies can help you flag outdated content, enforce style guides, and help with mass updates.
Analytics: Filters, Internal Search and Behavior Maps
Currently, department analytics are gathered through the main Artsci site since it is the 'parent' site. The example below is using the Physics site, but it works the same way in all of the department sites!
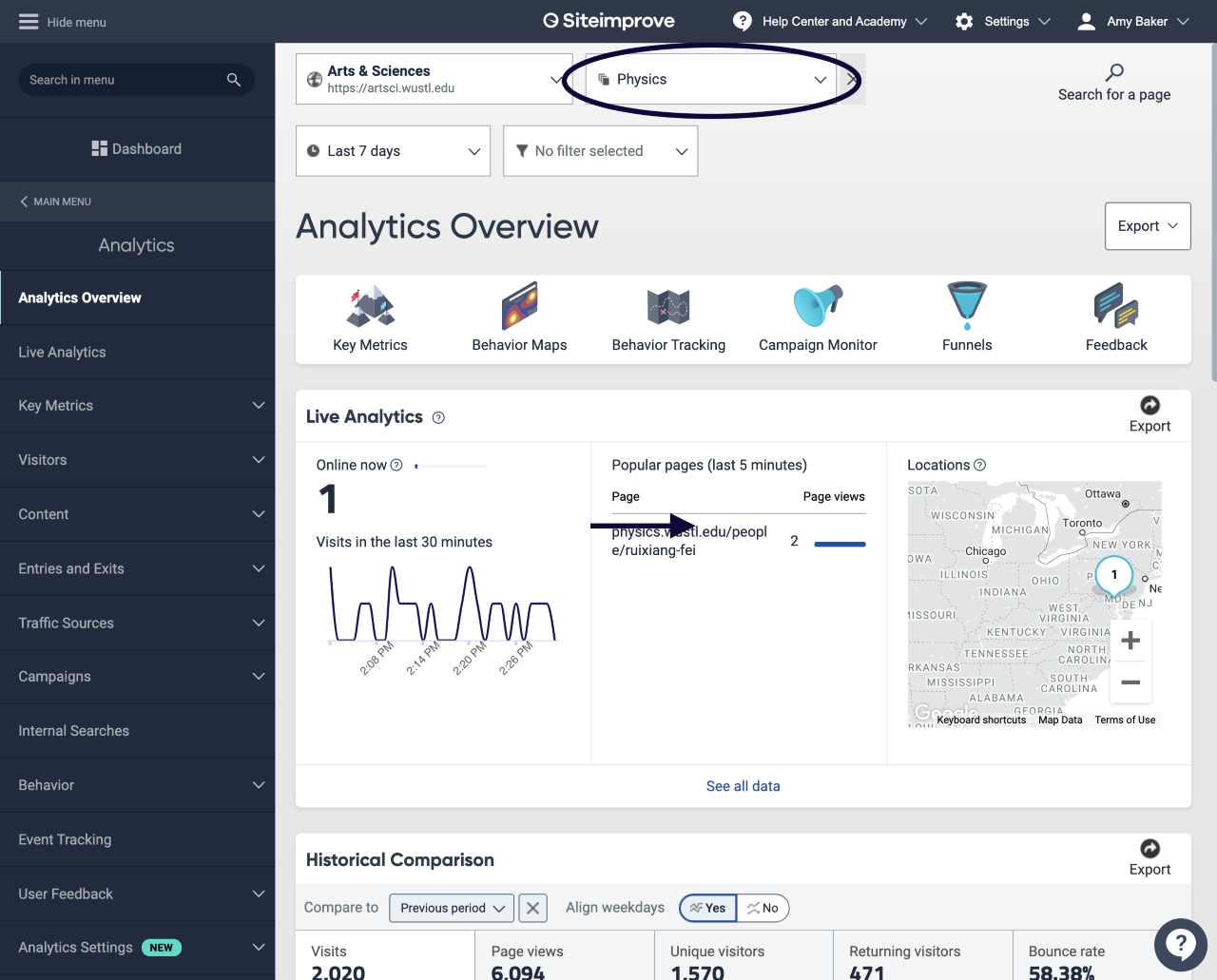
When you go to the Analytics tab, there are two dropdowns at the top of the page. The first one should be populated with Arts & Sciences and the second one is where you will pull up your department. Once you have done this, click on the 'analytics overview' tab in the menu on the left and it will pull up this view: