Alt Text and Empty Alt Attributes
One of the most common and easiest to fix accessibility errors is having images on your website that don't have alt text or an empty alt attribute.
Images and graphics make content more pleasant and easier to understand for many people, in particular, those with cognitive and/or learning disabilities. They serve as cues for people with visual impairments, including people with low vision, to orient themselves in the content. Adding an image or a graphic to your content without using alt text or empty alt attribute, can be extremely frustrating for people with visual impairments navigating your site through assistive technologies. Alt text is also helpful for people who have a slow internet connection or limited bandwidth. They are able to use the alt text instead of loading all of the website images.
Informative Images: An image that contains information that is helpful for the user in understanding the content of the page. These images need to have alt text.
Decorative Images: An image that is present on the page purely to make it look good and doesn't convey any necessary information. These images need to have an empty alt attribute, which is displayed as two quotation marks: ""
Complex Images: Complex images include charts, graphs, and infographics. Because these graphics sometimes contain a lot of information, it can't be fit into an alt text field. In these cases, you can convey the information adjacent to the image or in the body of the text.
Icons: Alt text for icons should be equivalent to the information/location intended by the icon. For example, the Facebook icon can use the alt text 'visit our Facebook page'.
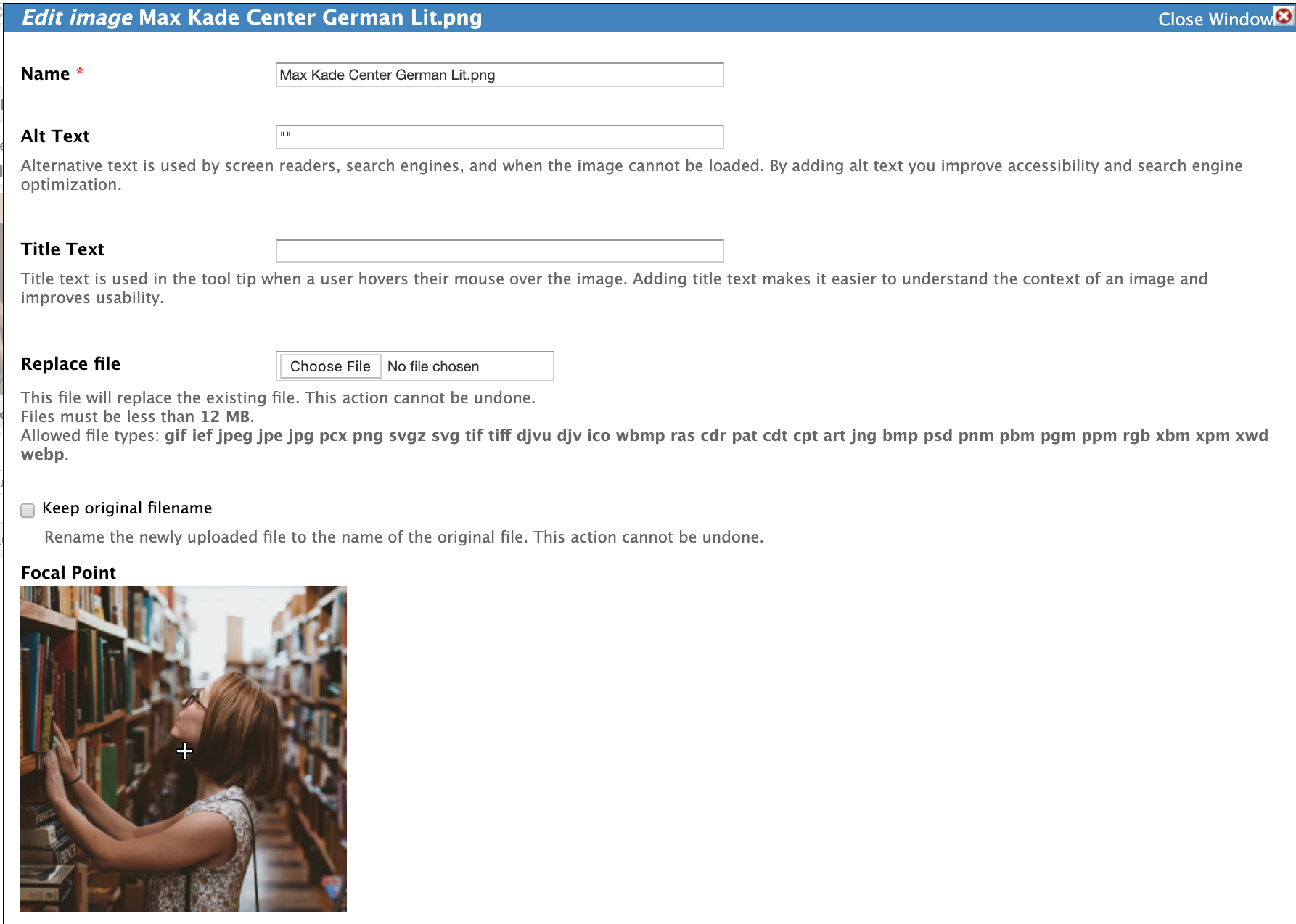
To check or add alt text to an image on your website, click the 'edit' button next to the image. Then, you will then see the 'alt text' field for your image. In the example below, the image is decorative and should only have an empty alt text attribute (two quotation marks). If this image was informative, you would instead need to type in a brief description of the photo, such as 'woman in library searching for a book.'
How to tell if an image is Decorative or Informational
It depends on the context! For example, if you are using a photo of McMillan Hall in the header of your Undergraduate Studies multipurpose page, the image would be considered decorative. If you were adding the same photo to an article about the history of campus architecture, you would want to add a descriptive alt text such as 'McMillan Hall was built by Cope & Stewardson in 1907 and was originally used as a dorm.'