The Publications Page was added to the Arts & Sciences web theme with some goals in mind.
We needed...
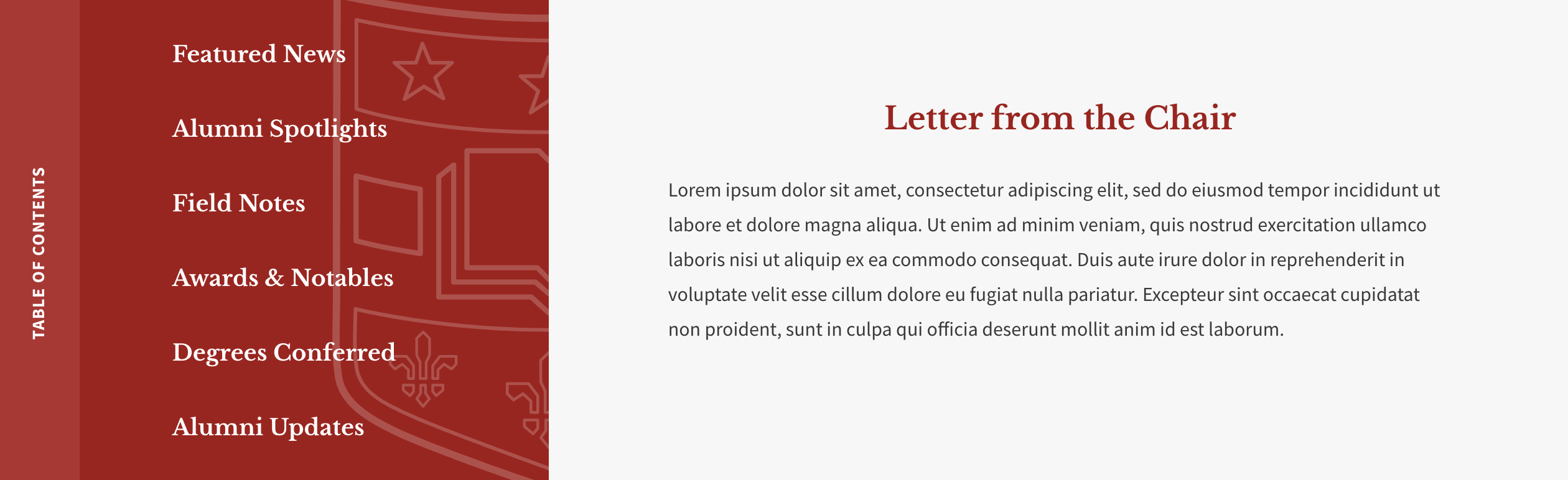
- A home for departmental newsletters on the website
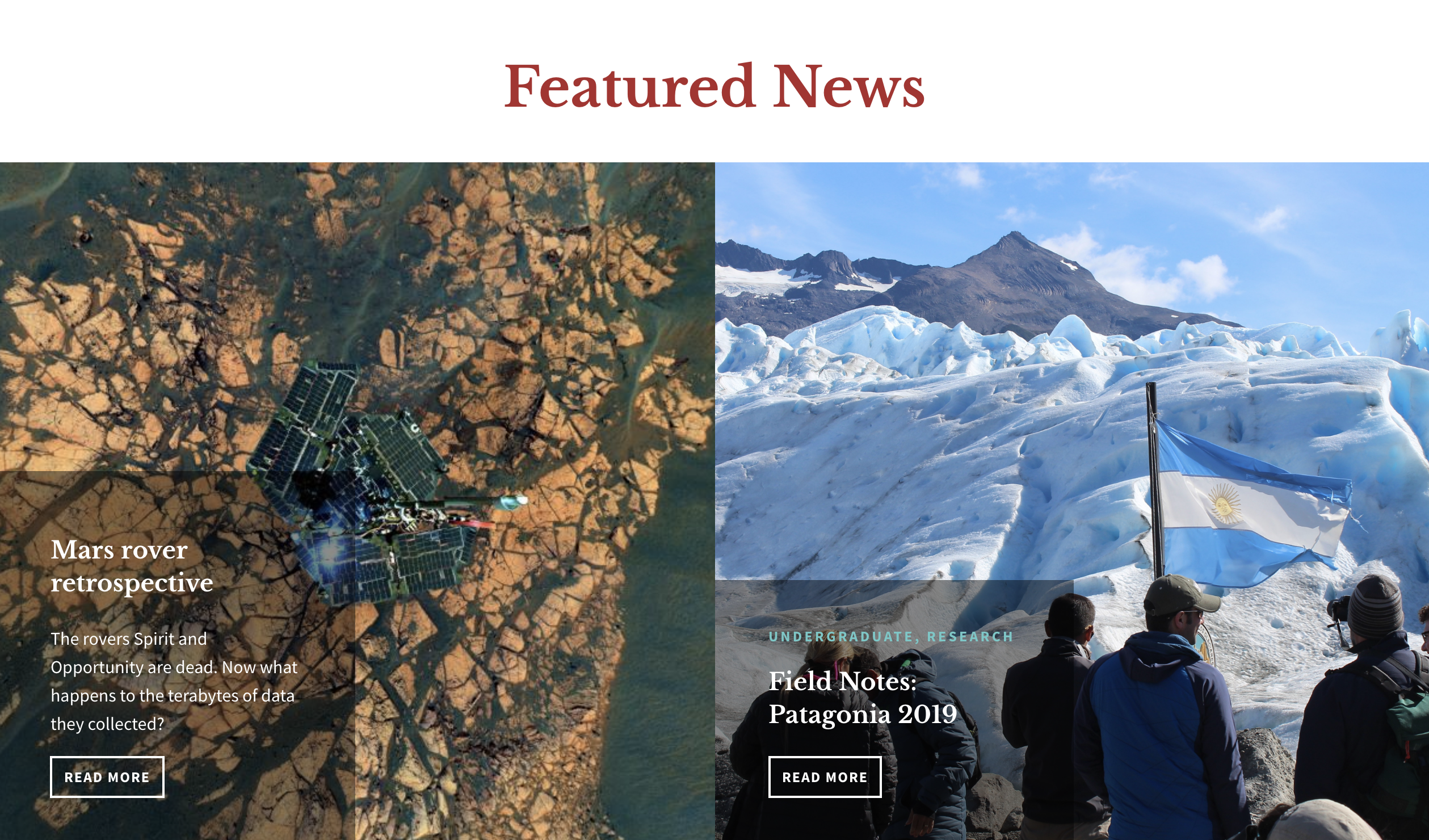
- A more dynamic layout for news articles or blogs
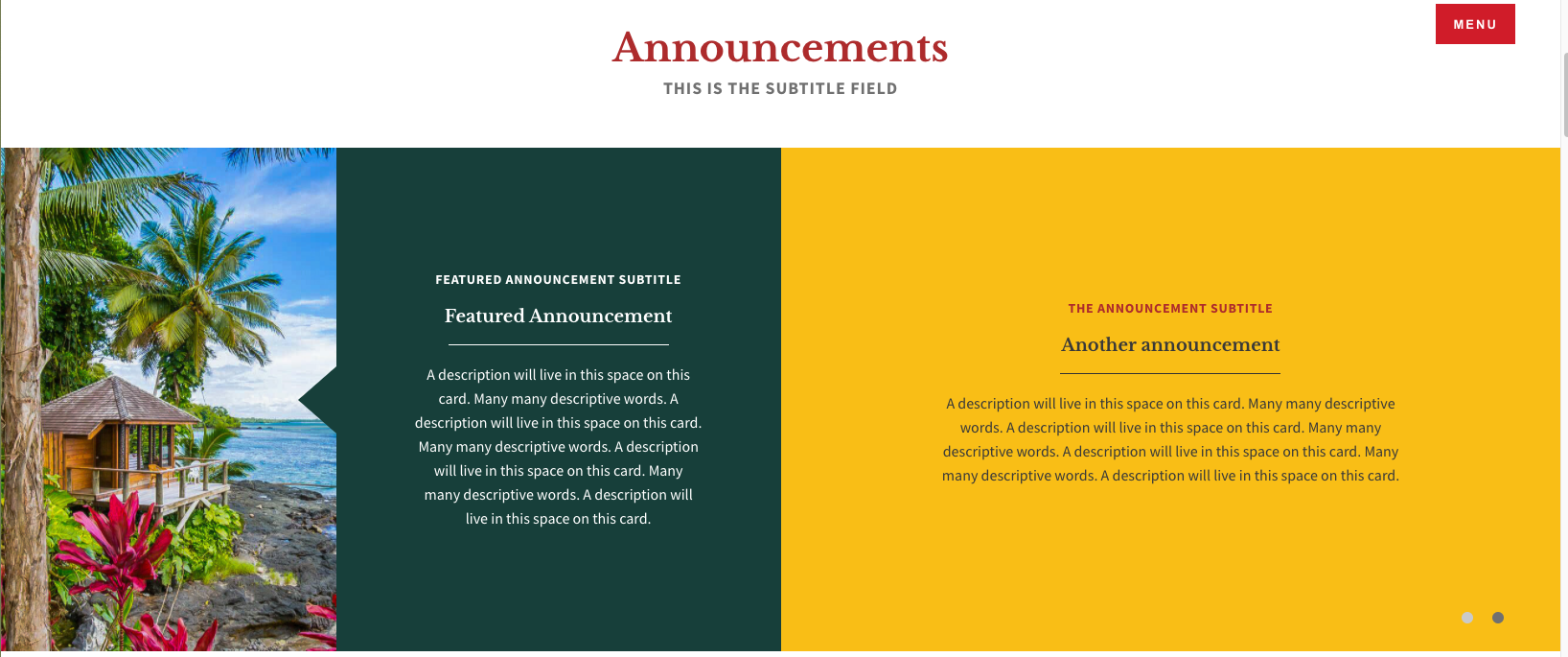
- A way to present brief announcements without the need to click into an Article
The new page was designed for flexibility so section titles are editable, most fields are optional, and all sections are optional. In other words, if you do not add content to a section, the section will not display. You will be able to make as many Publications pages as needed.