Articles have the following fields and options available:
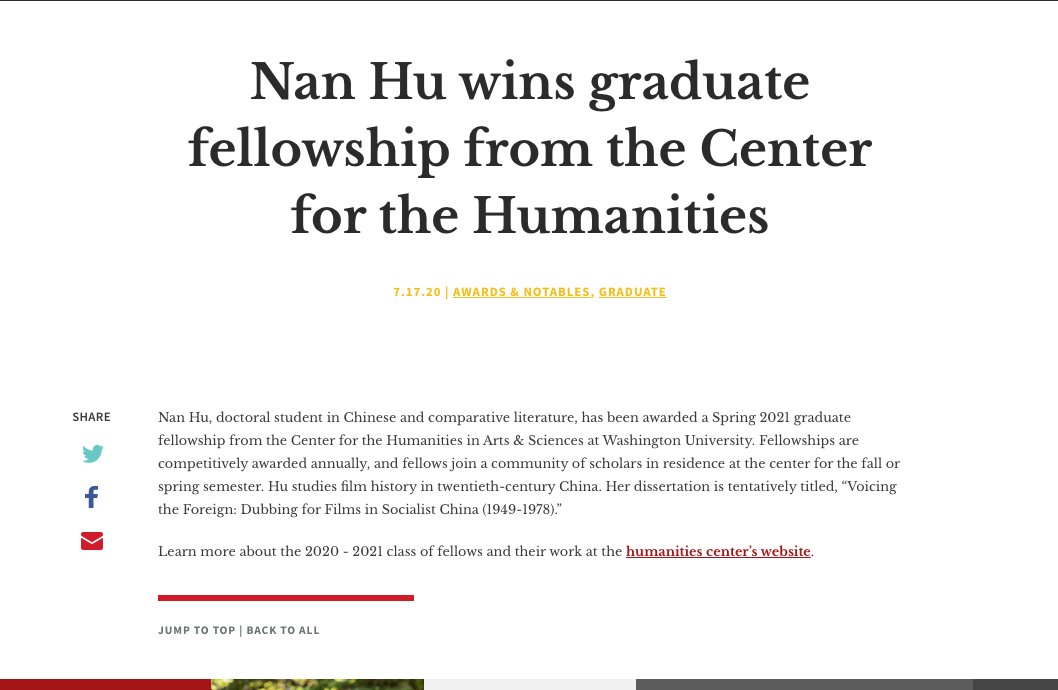
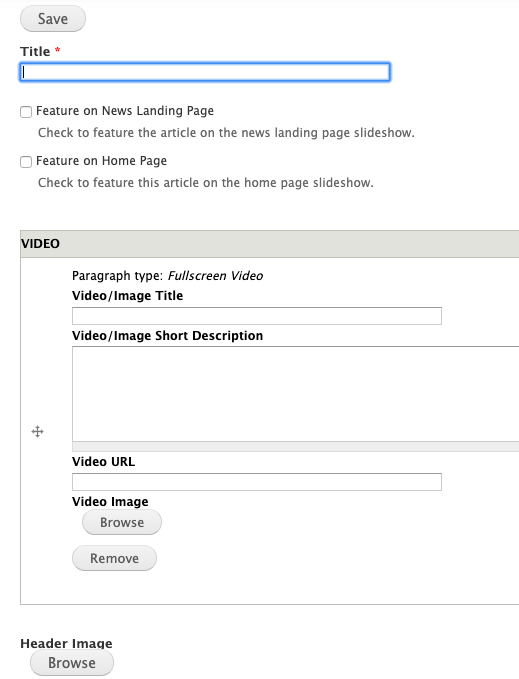
Title (required)
This is the title of the article. It will determine the URL (unless you manually change the URL path setting) and will display in large font at the top of the page.
Tips on Writing a Good Title
- The article title should be unique to that piece of content.
- If the article is part of a specific category of news within your department, such as faculty profile, alumni spotlight, announcement, the category name should not appear in the title.
- Set up these news-series types as categories and tag articles on the back end of your website.
- Use specifics in your title.
- “Anthropology alumna wins 2019 Best Thesis Award” rather than “Alumna wins award.”
- If sharing to the main ArtSci or other sites, consider how the title will read outside of the context of your website.
- Use faculty’s first and last name in title.
- “John Doe wins Guggenheim Award” rather than “Prof. Doe wins Guggenheim Award.”
- Do not include date in the title. The date will appear elsewhere.
- Capitalize the first word in your title and proper nouns. Do not capitalize every word in the title. This follows Public Affairs style and makes news appear more consistent across platforms.
Feature Checkboxes

- Feature article on news landing page: the article will display in the slideshow at the top of the news landing page*
- Feature article on home page: the article will display in the slideshow at the top of the home page*
* Pro-tip: If you feature an article on your news landing page or home page—or if you are making the article sharable—be sure to include a header image and a link thumbnail image and teaser text. Depending on where you or other departments feature the content, these items will display.
Video
In this section, you can add:
- VideoTitle
- Video Short Description
- Video URL (use YouTube "embed" URL)
- Video Image

Images (yep, there are two)**
1. Header Image 1366 x 548 pixels
A full-width background image to display beneath the title and date at the top of the article.
Tips on using header images:
- Please note that not every article needs a header image! Sometimes it is hard to find a large enough image for this area or one that looks correct, and in those cases it is absolutely fine to leave this area empty. Without a header image, a background color (light or dark) will display behind the article title instead.
- Headshots almost never work as header images because the title text obscures the person's face. You always have the option to embed smaller images in the body text instead.
- For help finding large, license free images that may work as header images, see our Stock Photo Guide.
Reverse Header checkbox: Allows you to change the background color from the default (either dark or light, depending on your site) to its opposite (light or dark).
2. Link Thumbnail 600 x 600 pixels (highly recommended, but not required)
This image will display on any page the article is listed as a thumbnail. Examples of this are:
- "Grid" version of the News Landing page
- News & Events Spotlight in a Multipurpose page (also available in the lower part of the Home page)
- Featured News section in the lower part of the Home page (not the slideshow)
**Pro-tip: Header images and link thumbnail images should not include text. Search engines and website visitors who use screen readers can’t access the text.
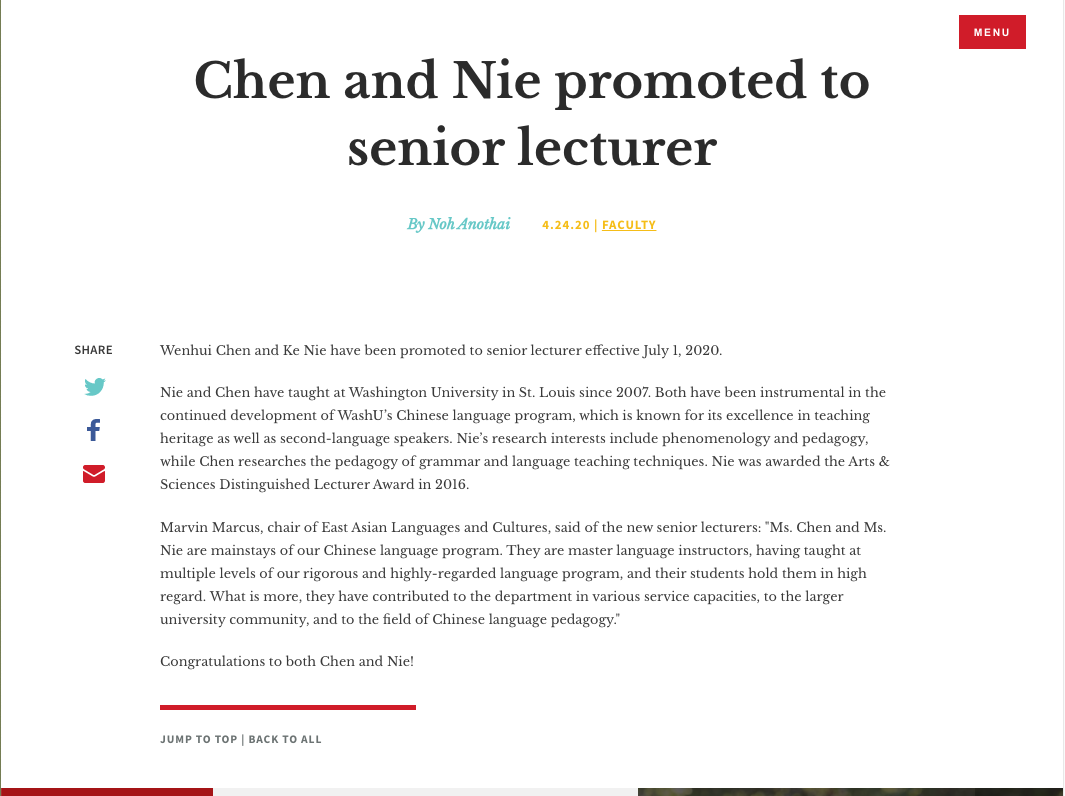
Author
This name will appear in a "by" line in the header of the page.
Direct Link
Use this field to paste in the URL of an article that you are including from an external website or a Washington University site that does not participate in our content-sharing.
Teaser Text
This content displays when the article is displayed on pages other than the detail page. Please keep under 120 characters. If you are using the "Direct Link" to link to an outside website, this is a good place to indicate to the reader where the article resides. For example: "John Doe discusses his latest work in The New York Times."
Intro Text
Text in this field will display at the top of the article in large italics font for visual impact.
Tips on writing good intro text:
- Use this area to provide a brief summary of the article, to let readers know what to expect. For example:
- "Six Arts & Sciences students shared how they found and fell in love with their chosen areas of study."
- "Even the hardest plant tissues scarcely wear down primate teeth, according to a new experimental study from anthropologists in Arts & Sciences."
- "In an era of worries over fake news, who can be trusted? Taylor Carlson studies the effects of interpersonal political communication, especially on social media."
- Use full sentences, rather than simply listing a name or other item.
- Keeping intro text to just one or two sentences to grab the reader's attention.
- Often, the same blurb can be used as both intro text and teaser text.
Body
A full wysiwyg toolbar for adding text, lists, images, video, links, and more. Learn more about the wysiwyg toolbar here.**
Do not just paste an external link into the body of the article. Either use the “Direct Link” field if you have nothing to add, or write at least a sentence or two and then send readers to the outside source.
**Pro-tip: One of the most important and underused buttons in the toolbar is the clear formatting button. If you are pasting in text from a Word document or elsewhere, always select all the text and then this button. This allows the font to display correctly.
Category
If you chose taxonomy terms (tags) for your articles, these will be listed for you to select the appropriate tag(s) for this article.
Display this article on these profiles
Use this field to link the article to any faculty or staff with whom it is associated. Select a name from the list on the left and click the + (plus sign) to move it into the list of "selected options" on the right. The article will appear in the lower section of the person's profile page, if the profile is set to "Long."
SoundCloud
This field allows an audio file to be embedded at the top of the article. The file must first be uploaded to SoundCloud (a site similar to YouTube for audio).
- Change the text format for the "SoundCloud" field to "<iframe>."
- Go to SoundCloud and choose "share" on the recording you wish to include.
- Select the tab for "Embed" and copy the embed code.
- Go back to the article you are creating and paste the copied code into the SoundCloud field.
- Save.
Footer Callout
When creating an article, you have the option of adding a callout box just above the footer. This can be used to create a call to action for the visitor, such as "sign up for our newsletter" or "donate" or it can be used to direct visitors to other content that may be of interest.
For Graduate School only:
If a footer callout is specified on the "News" landing page, that will be the default footer callout on every article in the site. You can still specify a different footer callout on a specific article, if you wish.
Search
Adding a word to this field will affect the internal site search results. If a word is entered into that field, regardless of whether it is in the content of that page, the internal site search will place a higher weight on that page when someone searches for that word.
For example, when searching the term "Psychology" without adding that word to the search box of any pages, the returned search results will put "Philosophy-Neurosciences-Psychology" at the top of the results because the word "Psychology" is in its title. It would put the page title "Psychological and Brain Sciences" further down the list because "Psychology is not in the title (though it is used in the body of the page). Adding that term to the "Psychological and Brain Sciences" page causes it to be higher in the search results when a visitor searches for the word "Psychology."